Music Video
1) Performance, Concept and Narrative - Simon Frith
I have created this stop motion video to explain categorization process for music videos that was devised by Frith.
I have created a video denoting the ways in which this theory can be applied to 'Arcade Fire's' music video for 'The Suburbs'. Please write a name in the box, any name will do, then click continue in order to watch the video.
As can be seen from my commentary throughout this video, 'The Suburbs' has a very significant narrative drive. Having said this, particularly in the second half of the video, the concept was notably developed. This expansion of ideas enabled a powerful yet smooth progression that appears to add layers and dynamic to the music video. Overall, this is a very conventional example of a primarily narrative video that uses a concept as a supporting theme and it's structure has clear relation to the theory of Concept, Narrative and Performance.
The music video for 'Love Me' by 'The 1975' also uses Simon Frith's theory, however in a completely different manor.
My Video:
My video conforms to this theory and uses a mixture of the Performance and Concept sections. It has two very distinctive set-ups, each with a very clear purpose.

Performance:
Roughly half of our video is performance based. The primary aim of the band scene on roof is to expose the talent and familiarize audiences with the band members, without producing an over complex concept or narrative video.
This performance set-up almost completely conformed to convention. This is because we felt the rooftop setting would provide the alternative edge we were looking for, thus there was no need to take risky decisions that could lead to a significant loss of target audience interest. Furthermore, in order for audiences to connect with the performance based aspect of the music video, the use of lip-sync, dancing, instrumental close-ups and dynamic shots were essential.
Concept:
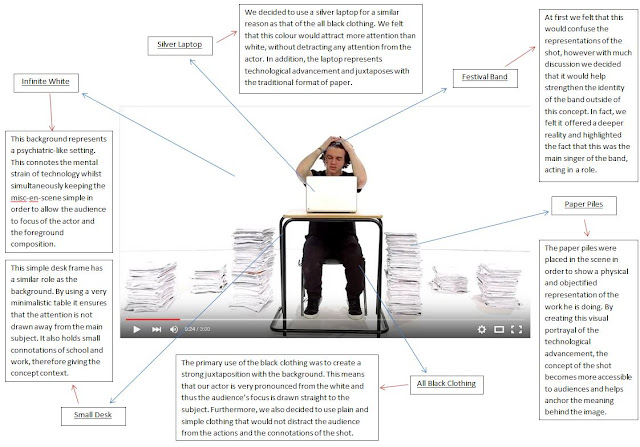
In addition to the performance, we also depicted a progressive concept. As can be seen from the annotated image below, every aspect of the misc-en-scene has been carefully constructed through semiotics in order to produce a consistent and coherent conceptual message.
2) The Semantic Code, The Symbolic Code and The Cultural Code - Roland Barthes
The Semantic Code: This points out to any section in the lyrics that suggests a particular meaning by a connotation which the story suggests.
The Symbolic Code: It is fairly similar to the Semantic Code, however it acts at a wider level, as it organizes semantic meaning into a broader and deeper set of meanings. This is often done in the use of contrast, where new meanings arises out of opposing and conflicting idea.
The Cultural Code: It looks at the audiences wider cultural knowledge, morality and ideology. This relates to the audience and makes the video more interesting and realistic.
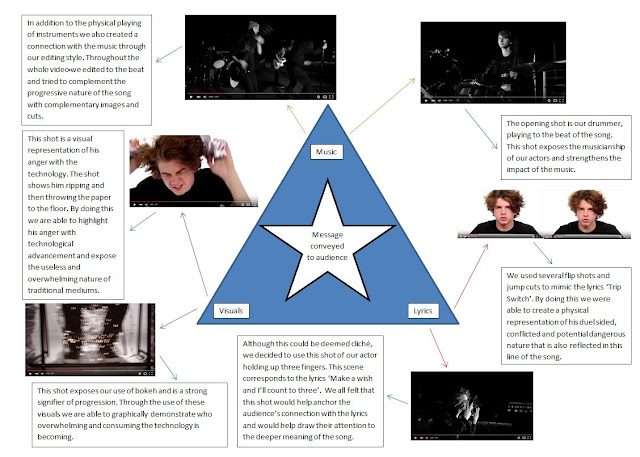
3) Lyrics, Music and Visuals Triangle and The Relation of Visuals - Andrew Goodwin
Lyrics, Music and Visuals Triangle:
In my video we have managed to create a seemingly even balance between all three aspects. This is because we used the different scenes for different purposes and employed different mechanisms to ensure each was carried out successfully.
Illustrate: When the music video uses a set of images to illustrate the meaning of the lyrics and the genre
Amplify: This is where thing are constantly shown. Such as the meaning and effects are manipulated.
Disjuncture: This is where the meaning of the song is completely ignored.

 Our music video primarily uses amplification, however it occasionally relies on illustration as well. The main reason for our decision to amplify the meaning of the song was due to the ambiguity of its imagery.
Our music video primarily uses amplification, however it occasionally relies on illustration as well. The main reason for our decision to amplify the meaning of the song was due to the ambiguity of its imagery.We felt that this allowed us creative control to construct a concept that was different to the perhaps more obvious meaning of love. As can be seen from these gifs, we have manufactured a more literally meaning, surrounding the nature of technology.
4) Editing Conventions
Music Video's are conventionally discontinuous and as Vernallis claims, they typically challenge the theory of continuity editing. He also added that the editing must reflect the cutting of the music and work with the style of the track.
We have adhered to this form and therefore have attempted to display a strong sense of progression throughout the performance, in order to mimic the progressive nature of the song. This diagram visually explains the nature of the dynamic development that unfolds throughout the song and video.

There are also a large number of real music videos that conform in a similar manor, one example being 'It's Oh So Quiet' by Bjork.This music video has been constructed by Jonze to highlight the huge changes in dynamics of the song by switching between slow motion movements and elaborate enthusiastic dance scenes.
5) Conventions Of The Genre
As well as music video conventions, there are also a wide range of genre forms that we have both developed.
 Artist: We tried to draw on ideas and classic frameworks of artist idea and try to progress them further. We tried to connote ideas of gender equality as we felt that this a very relevant topic at the moment and something that everyday audiences would like to see being embodied.
Artist: We tried to draw on ideas and classic frameworks of artist idea and try to progress them further. We tried to connote ideas of gender equality as we felt that this a very relevant topic at the moment and something that everyday audiences would like to see being embodied.Themes: Although it could be argued that the theme of our music video was only a literal interpretation of the lyrics, we felt that it would be conventional of the alternative rock genre. This is because it is very common for rock music videos to pose social commentary and the style of music has historically been recognized as the "sound of the rebels". In addition, the alt. genre is famed for posing a slightly unusual and potentially controversial perception of the every day, hence the name "alternative".
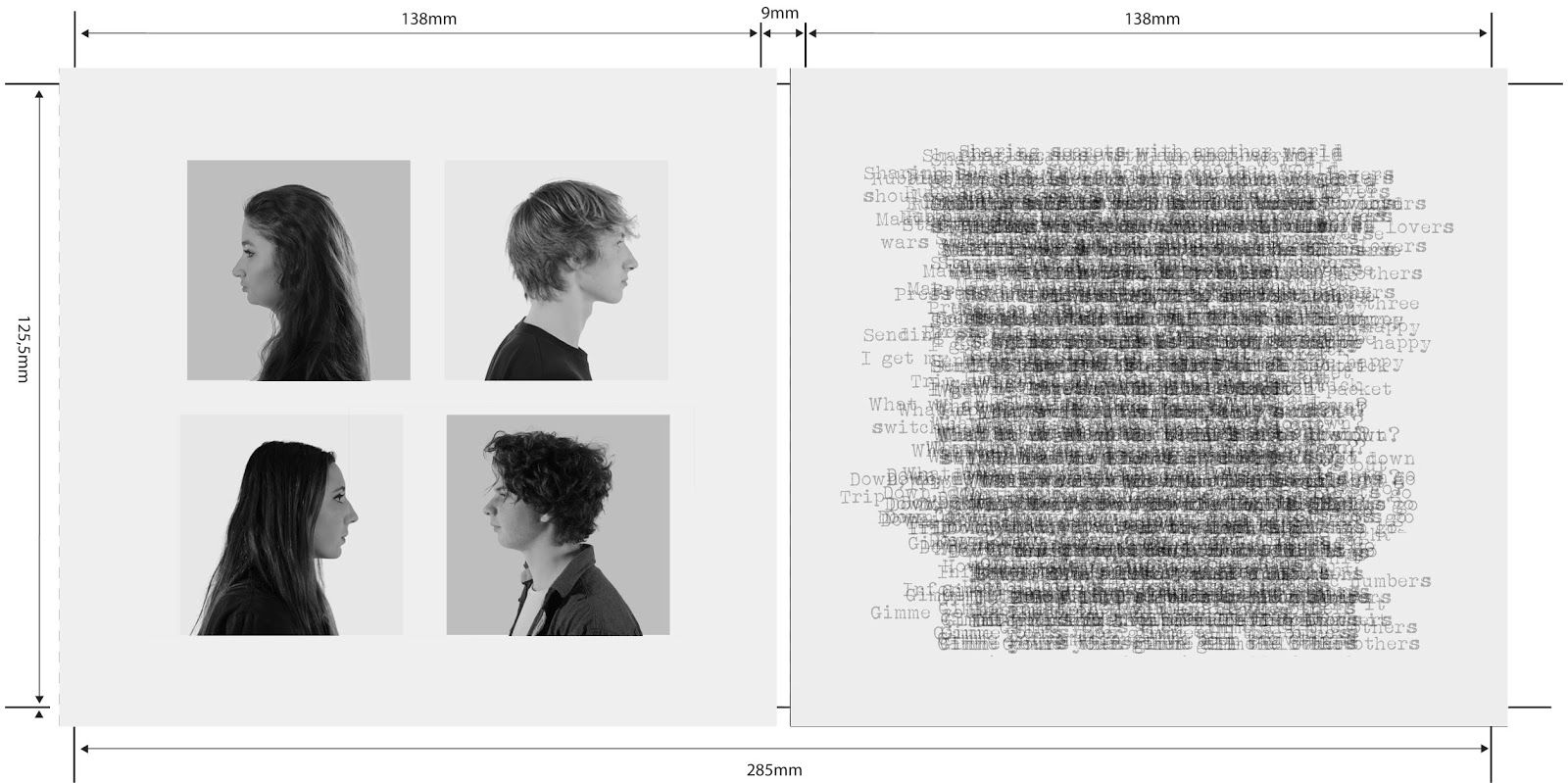
Album Cover
1) Conventions of an Album Cover
We were very keen to produce a very professional album cover than contain a large number of conventions. As a result we conducted extensive research in order to ensure our execution of the production would be accurate.
This diagram exposes the influence of real media texts on our project and also highlights where we decided to adhere to or challenge convention.
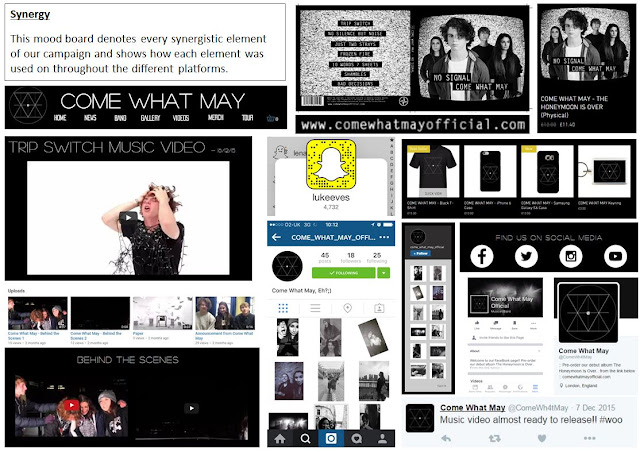
3) Synergy
After extensive research it became apparent that albums work in symbiosis with the website, particularly with debut albums. The way in which this synergy is normally manufactured if through a clear establishment of various visual motifs.
Catfish and the Bottlemen are just one example of this being used in practice and as can be seen from the diagram below it has worked very effectively.
Looking at this synergistic relationship reinforced the importance of consistent motifs and a coherent brand identity, that must be carried across both platforms in order to ensure success.
In reference to this I have created this detailed breakdown of our visual motifs and how they have been established on both platforms.
Website
1) Conventions of websites
Like the album cover, we were also keen to produce a professional and stylized website, this therefore meant a knowledge and judgement of website conventions was crucial. As a result, I have created this diagram in order to clearly denote the conventions that we challenged or followed.
2) Interactivity
Due to the proliferation of the web, interactive media has become a key aspect of the online media world; particularly in marketing. This fairly modern convention was very significant to our production and we felt that using it would be crucial to the targeting of our audience.
As a result of this theoretical understanding we decided to apply it practically. We therefore introduced a variety of different interactivity tools, as highlighted in the video to the left.
3) Social Media
Similarly, the possibility of technological convergence within web 2.0 has resulted in the creation of another website convention. This means that it is now typical to utilize a wide range of social media platforms in order to further strengthen the brand identity. Furthermore, in recent years convergence has been developed which now allows live streams to be embed and therefore enables a more dynamic web surfing experience.
Here is how we incorporated this convention in comparison to other artists:
3) Purchasing Opportunities
Finally, when think about the overall purpose of an artists website, we realized that selling the band and their music was the key use. Therefore, we understood that clearly displaying purchasing opportunities would be essential to the success of our site. Consequently, we created a page called 'store' that could be accessed through the main navigation banner. This is extremely conventional, and as can be seen from the images below, it is a very common way of advertising the music as well as all merchandise.
Overall, I think that my three media texts have attempted to develop convention. We have been careful to ensure that we have a sound knowledge convention and only after that have we attempted to push boundaries or challenge convention in certain ways.